Des passionnés du développement web
We-deve.com, c’est plus de 25 ans d’expérience au service du développement d’applications et de sites internet mais surtout une équipe de passionnés de longue date.
La qualité et l’optimisation est notre ligne de conduite au quotidien.
Puisque nous sommes développeur, chef de projet, admin-sys, rédacteur web et community manager, nous savons comprendre vos besoins et les traduire en langage informatique.
Nous maitrisons le développement d’applications sur mesure ainsi que les outils open source comme Prestashop, WordPress, Joomla ou Dolibarr.
Travailler avec We-deve.com c’est garantir le succès de son projet.
Notre passion pour les logiciels open source, ceux sur mesure et le développement en général font de nous des experts dans ces domaines.
C’est donc avec grand plaisir que nous étudierons votre projet de développement d’applications de gestion ou de site internet.
SERVICES ET PRESTATIONS
PROJETS
Cahier des charges
Spécificités fonctionnelles
Suivi de planning
Tests et ergonomie
DÉVELOPPEMENT
Outils de gestion en ligne
Applications métier : ERP, CRM
Boutiques e-commerce
Solutions open-source : Prestashop, WordPress, Joomla
SÉCURITÉ
Audits de sécurité
Désinfection de site
Lutte anti-piratage et anti-fraude
Agents de surveillance et systèmes d’alerte
RETOURS D’EXPÉRIENCE
POURQUOI TRAVAILLER AVEC NOUS ?
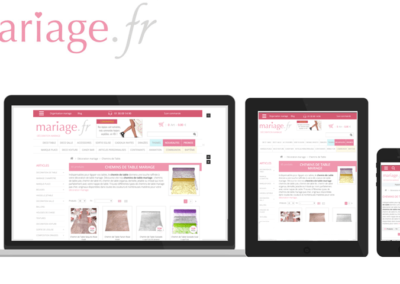
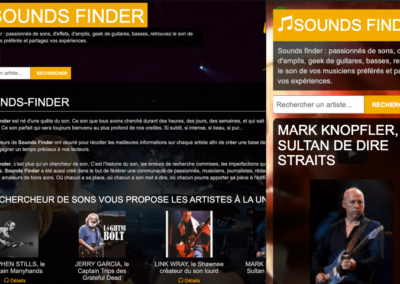
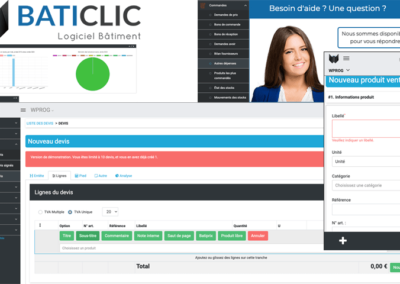
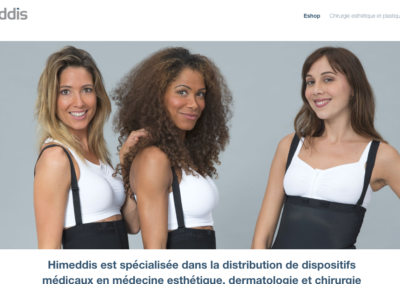
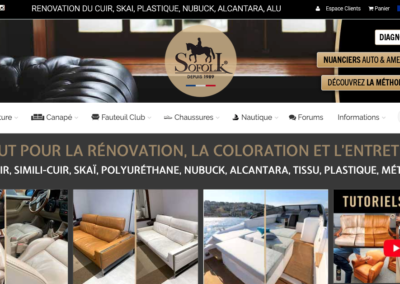
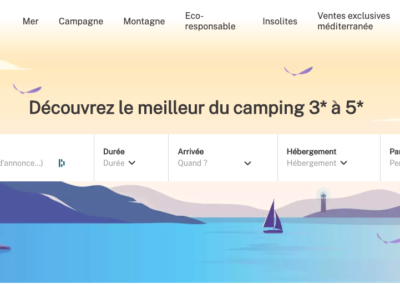
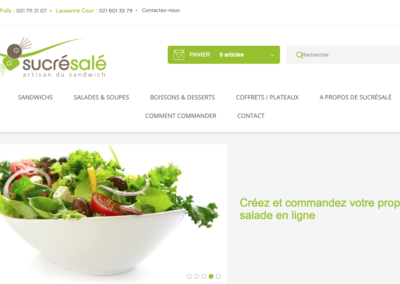
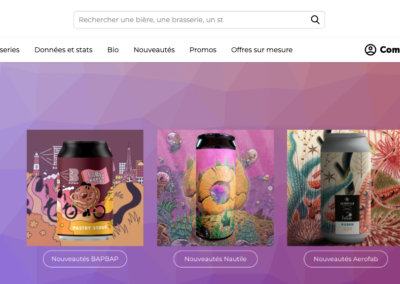
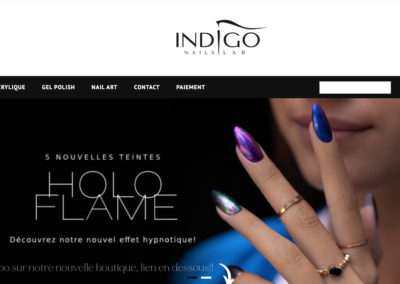
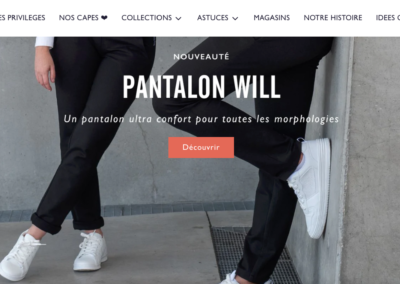
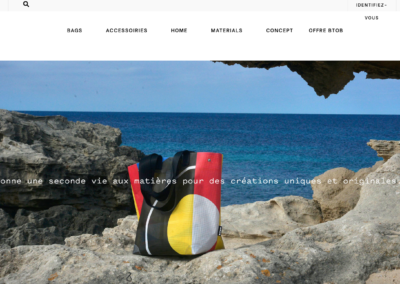
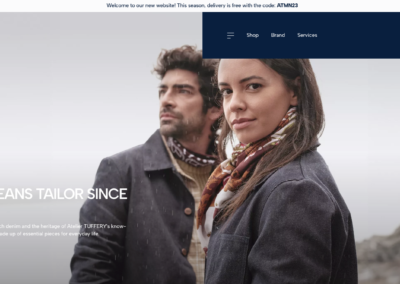
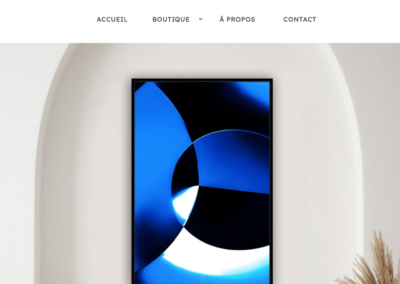
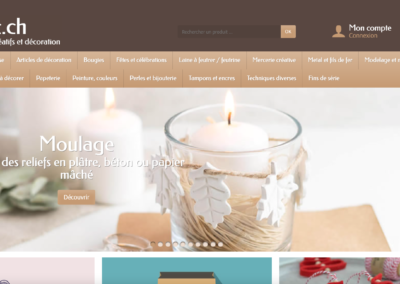
RÉALISATIONS
ANNÉES D'EXPÉRIENCES
%
CLIENTS SATISFAITS
NOS COMPÉTENCES
Pour mener à bien un projet dans sa globalité, il est essentiel de réunir de nombreuses compétences.
À force d’expérience, notre équipe a su se développer dans ce sens depuis de nombreuses années.

Développement
Développement d’applications de gestion, développement web et management de projets

E-réputation
Community Manager, consulting SEO, rédaction

Hébergement
Administration système tout serveur, développement opérationnel